

- #Easy responsive columns for wordpress pages full#
- #Easy responsive columns for wordpress pages download#
Learn more about adding additional CSS classes to blocks. In most of the cases, youll have to use a simple shortcode in the. The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS to style the block. The TablePress plugin is the top-rated and widely used table plugin on WordPress websites. You can declare each property or use the shorthand columns. Declare both (recommended) Use column-count and column-width together for the best control over CSS columns. The topic ‘WordPress responsive columns’ is closed to new replies.

How that works is 100 dependant on how the HTML and CSS for the current columns are set up, so we can’t say exactly how without alot more information.
#Easy responsive columns for wordpress pages download#
Download wen-responsive-columns. It is, but you need to work out the CSS rules for the columns for each width break-point that you want. Unlike column-count this property is inherently responsive. Navigate to the ‘Add New’ in the plugins dashboard Navigate to the ‘Upload’ area Select wen-responsive-columns.zip from your computer Click ‘Install Now’ Activate the plugin in the Plugin dashboard Using FTP. This will remove the gutters on the extreme left and right of the grid to make it fill up the entire width of the page. The gif below demonstrates how the columns release as the browser width narrows. When the gutter size has any value other than No gutter, you can toggle off the button for Add end gutters. Selecting No gutter will remove all gutters, including the first and last.
#Easy responsive columns for wordpress pages full#
The grid gutter is the space between any two columns within the grid. This plugin provides a full set of easy-to-use shortcodes for creating columns, buttons, tabs, icons, and much more. Adjust colors, fonts, header and footer, layout and other. This is the total number of grid lines that make up the full width of a single column. And while a mobile-responsive theme wont look 100 the same on both desktop and mobile since many elements get shuffled into a single column, the change is. Responsive, fully customizable with easy Drag-n-Drop Nicepage editor. This determines how many grid lines a column skips, to add spacing away from the previous column or from the start of the layout grid. Responsive BreakpointsĬustomize the Desktop, Tablet, and Mobile views by clicking their corresponding buttons. If you decrease the number of columns by one, the final column (and all its content) is removed. Boxed, full-width, full-screen layouts Content sources: Post, Custom Post, Pages, WooCommerce, Gallery, Social Media Adjustable rows/columns/spacings And. And this is not the whole pack of privileges one can benefit from.Use this to change the number of columns contained within your Layout Grid block. Navigate to the ‘Add New’ in the plugins dashboard Search for wen-responsive-columns.

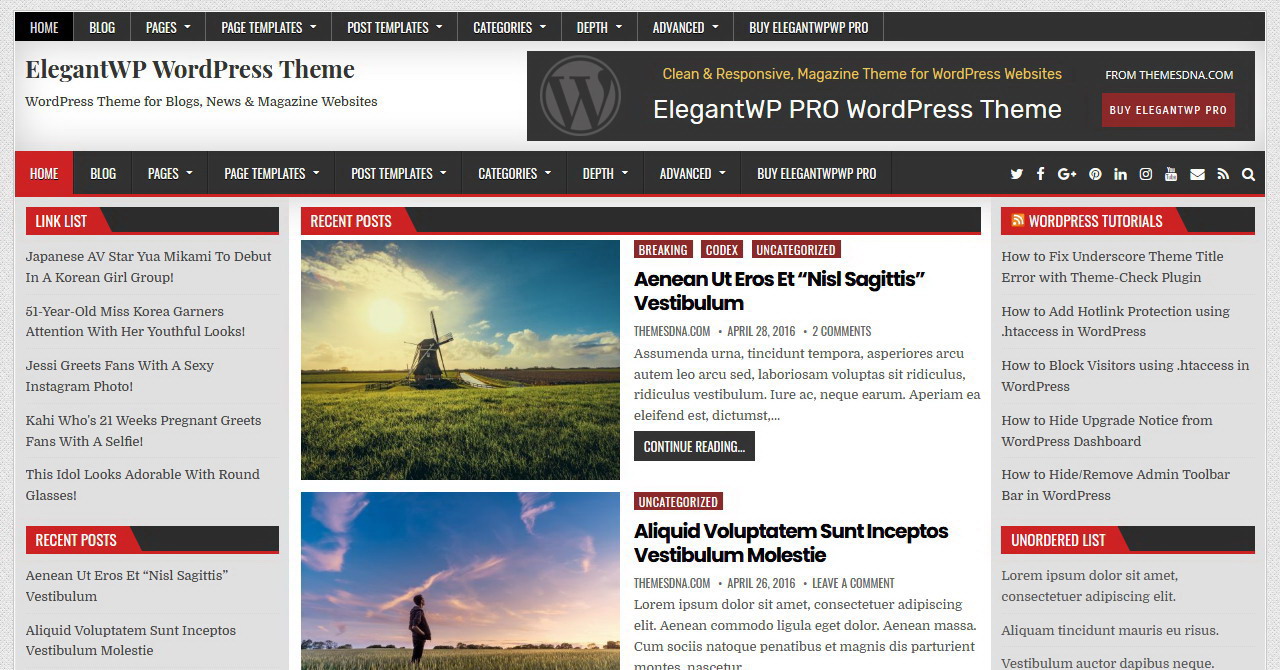
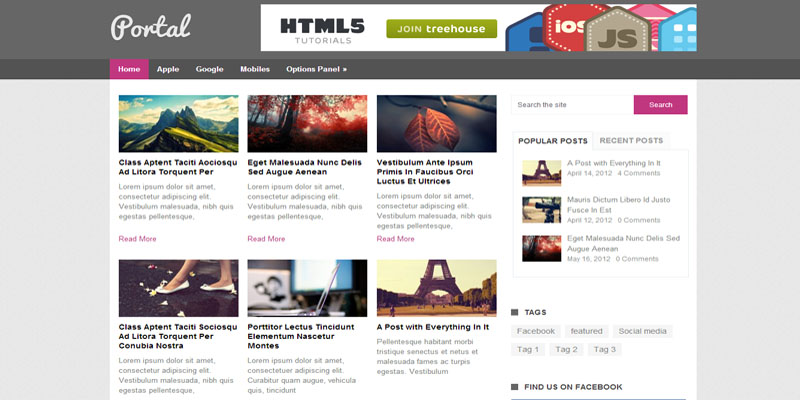
Instead of utilizing full – width horizontal content area, all the website information can be precisely showcased by the help of multi – column content arrangement to be more attractive and focus –effective, as well as easier to read and digest. There are lots of functional and aesthetic advantages one can enjoy from two and three column – based structures, especially when dealing with multimedia and interactive content. It makes it easy to create responsive column based content, using the widgets you know and. SiteOrigin Page Builder is the most popular page creation plugin for WordPress. Download wen-responsive-columns.zip Extract the wen-responsive-columns directory to. Responsive Columns WordPress Plugins, find the most popular Responsive Columns WordPress Plugins in the world, over 40 000 plugins for your website. With the emergence of the universal need of making any digital product more comprehensive and informative, multi – column layout designs broke their way into existence along with grid systems, which had been available for a very long time. Navigate to the ‘Add New’ in the plugins dashboard Navigate to the ‘Upload’ area Select wen-responsive-columns.zip from your computer Click ‘Install Now’ Activate the plugin in the Plugin dashboard Using FTP. Since column – based websites are very popular at present with their productive content management chances, in this article we have picked out the best two and three column responsive WordPress themes, which will speak to the favor of any modern and creative website building and development, irrespective of its type, nature, size or content to be displayed.


 0 kommentar(er)
0 kommentar(er)
